
Hauptseite: www.cleverprinting.de |
| =================================== Vektorgrafik mit "Inkscape" Testfahrt mit dem kostenlosen Open-Source-Grafikprogramm Von Monika Gause
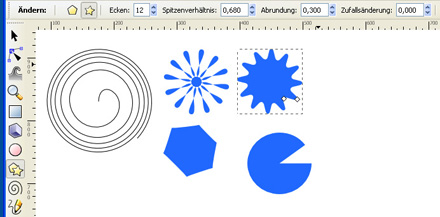
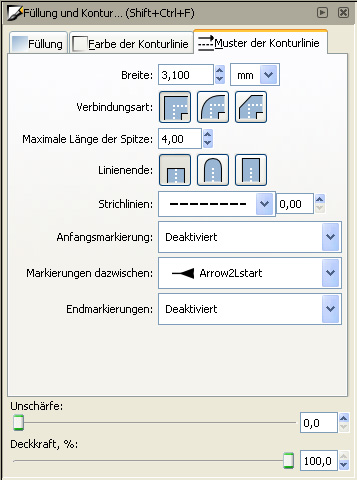
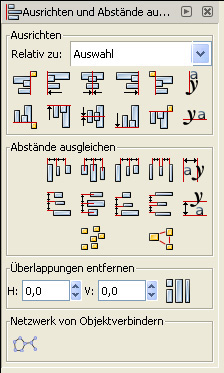
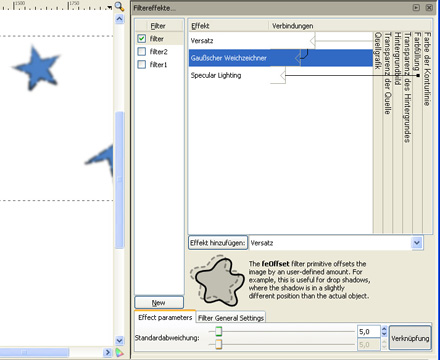
Was kann Inkscape? Inkscape besitzt die für ein Vektorprogramm gebräuchlichen Werkzeuge und Funktionen. Klick auf den Screenshot öffnet Bild in Originalauflösung Die Bearbeitung von Pfaden bietet an vielen Stellen schöne Möglichkeiten – das Umwandeln von Eck- in Kurvenpunkten oder das gemeinsame Bewegen der Griffe eines Eckpunkts. Andere Funktionen sind nicht ganz so komfortabel gelöst – z.B. erfordert das Zusammenfügen zweier Pfade einen Zwischenschritt. Wer Funktionen rückgängig machen will, der kann dies ganz komfortabel über die History-Palette tun. Ein Verformungswerkzeug verengt oder verbreitert Flächen bezogen auf die Mitte der Fläche (nicht das Werkzeug-Zentrum). Dadurch kann man etwa in Flächen umgewandelte Konturen nachträglich mit Kalligrafie-Effekten versehen. Auch ein Interaktiv-malen-ähnliches Füllwerkzeug ist vorhanden. Es arbeitet allerdings nicht ganz exakt, da es für die Berechnung der Flächen nicht die Originalpfade, sondern deren Pixeldarstellung verwendet. Konturen wie Flächen können mit Farbfüllungen, radialen und linearen Verläufe (auch in die Transparenz) sowie Mustern versehen werden. Den Konturen können Sie Strichelungen (deren Position sich entlang des Pfads verschieben lässt), eine Vielzahl von eher CAD-orientierten Pfeilspitzen sowie „Pinsel“ zuweisen. Falls Sie keine passende Pfeilspitze finden, können Sie relativ unkompliziert eigene hinzufügen. Illustrators Pinsel entsprechen in Inkscape einem „Muster entlang Pfad“-Effekt.
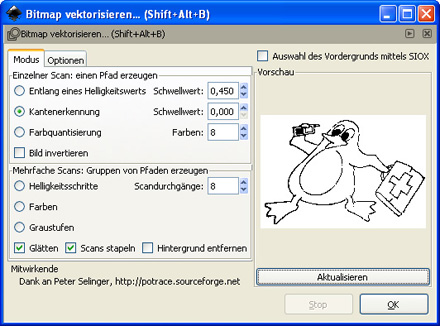
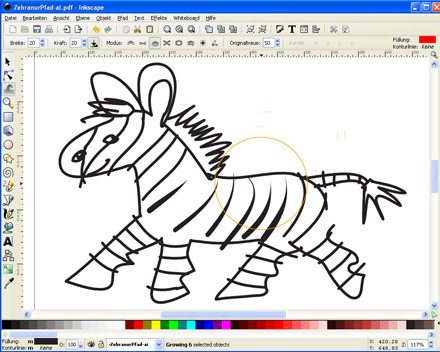
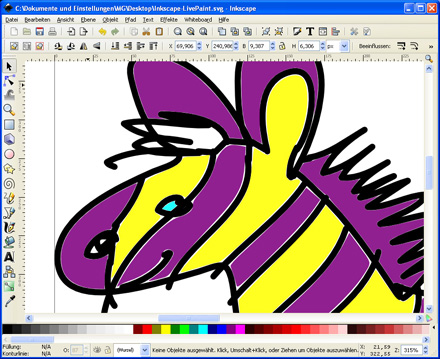
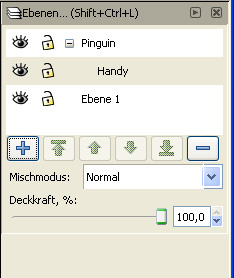
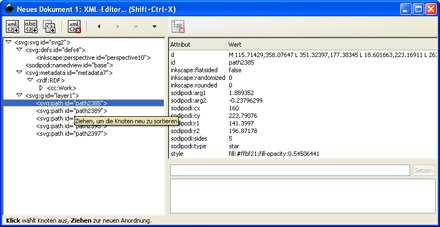
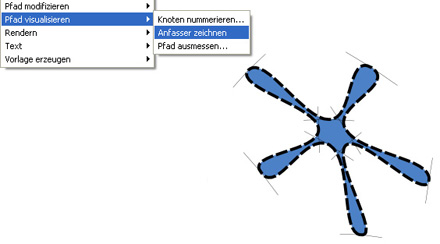
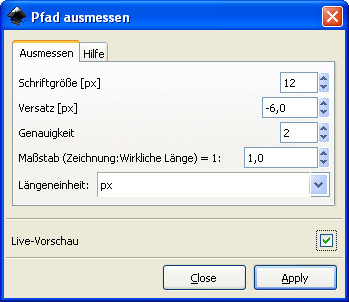
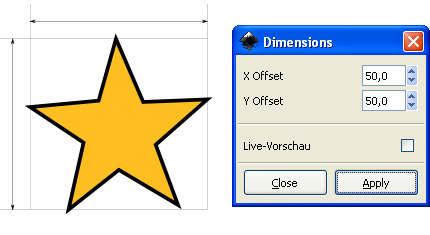
An anderen Stellen – z.B. den Booleschen Operationen wundert man sich dagegen über die umständliche Bedienung – einige der Funktionen weigern sich, mit mehr als zwei Objekten zu arbeiten. Für die Verarbeitung von Text ist Inkscape nicht gedacht. Das Programm besitzt zwar ein Text-Werkzeug und kann Text an einen Pfad anfügen, es gibt jedoch keine mikrotypografischen Funktionen. Inkscape wendet Effekte leider nur destruktiv an. Die einzigen Filter, die es "Live" und in komplexen Hierarchien verwendet, sind SVG-Filter. Diese sind bis auf wenige Ausnahmen im Designer-Alltag nur von begrenztem Nutzen. Benötigt man weitere Funktionen, lassen sich diese über eine Scriptschnittstelle andocken. Allerdings basiert diese auf der unter Designern sicher nicht allzuweit verbreiteten Sprache Python. Wie fühlt es sich an? An vielen Stellen (vor allem bei der Bedienung) merkt man dem Programm seine Herkunft aus dem eher Designfernen Umfeld an. Inkscape hat mächtige Funktionen, deren Bedienung jedoch nicht immer einheitlich ist. So besitzt es zwar eine Ebenen-Palette, die Objekt-Hierachie muss aber im XML-Baum editiert werden. Die SVG-Filter-Palette fällt in der Bedienung wieder ziemlich aus dem Rahmen. Einige Filter (Ankerpunkte durchzählen, Spirographen erstellen) scheinen ihre Existenz eher der Darstellung der Programmfähigkeiten zu verdanken als einem Gesamtkonzept der Features. Andere Filter machen sich sehr nützlich und bemaßen Objekte, erzeugen Barcodes oder zeigen Griffe an. Für wen ist das Programm geeignet? In Archiven wie Openclipart.org sind viele schöne Beispiele zu sehen, die mit Inkscape entstanden sind. Für den Privatanwender, den Einsatz für Screen- und Web-Anwendungen oder die Zuarbeit (reine Konstruktion von Objekten, die in anderen Programmen weiterverwendet werden) ist das Programm auf jeden Fall empfehlenswert. Für die Nutzer älterer Illustrator-Versionen (vor CS2) ist alleine Inkscapes Autotrace-Modul einen Blick wert. Allerdings nur unter der Voraussetzung, dass der CMYK-Farbmodus entweder nicht gebraucht oder die Dokumente in geeigneter Form aufbereitet werden können. Denn hier liegt das vielleicht größte Manko von Inkscape - das Programm arbeitet auschließlich im RGB-Modus. CMYK? Leider nur über Umwege... Das Programm gibt zwar die Möglichkeit, Farben in CMYK zu definieren, da es aber im RGB-Modus arbeitet, sind diese Farbdefinitionen nach dem Öffnen der ausgegebenen Dateien in anderen Programmen nicht mehr enthalten. Einzig das wieder geöffnete eigene SVG enthält die korrekte Definition. Öffnen Sie CMYK-Dokumente in Inkscape, werden deren Farbdefinitionen konvertiert, Schwarz aus RGB-Dokumenten übersetzt Inkscape korrekt in sein 100 K. Wer auf CMYK-Farben angewiesen ist, der muss also zu Workarounds greifen: Sie können ein PDF exportieren und in PSD öffnen und dort in CMYK konvertieren. Andere Möglichkeit: Sie exportieren ein PDF und konvertieren die Farben mit Acrobat-Professional. Eine andere Möglichkeit: Sie suchen sich eine Druckerei, die mit einem PDF-Editor wie z. B. Pitstop arbeitet, und diese Farbkonvrtierungen für Sie übernimmt. Auch die Open-source-Layoutsoftware Scibus kann bei der Konvertierung helfen (Scribus werden wir in einem späteren Newsletter noch genauer unter die Lupe nehmen). Inkscape liest sowohl PDF (1.4) als auch SVG, EPS kann es schreiben, aber nicht lesen.
In exportierten PDFs werden keine Transparenzinformationen, keine Musterfüllungen und nur RGB-Farben gespeichert. Der PDF-Export von Inkscape ist somit für allzu viele Anwendungsfälle unbrauchbar. Für den Austausch mit Illustrator ist das SVG-Format gut geeignet. Hier können Sie sich ein original Inkscape PDF und ein Inkscape-SVG herunterladen (Rechtsklick, "Speichern unter" wählen). Fazit Es wäre dem Programm zu wünschen, dass das Benutzer-Interface vereinheitlicht und vereinfacht wird. Eine stärkere Beteiligung von Designern an dem Projekt würde sicher den Entwicklern helfen, mehr Features zu integrieren, die auch für das Publishing von Nutzen sind. Die Community hat bereits erkannt, dass ein professioneller Einsatz ohne CMYK und Farbmanagement nicht mehr denkbar ist. Deren Integration wird in den Foren diskutiert. Eine Belebung täte dem Markt der Grafikprogramme insgesamt gut und würde die Innovationskraft anstoßen. Inkscape hat sehr viel Potential und zeigt, dass Vektorgrafik keine Zauberei ist – auch nicht deren Programmierung. Und als Mac-User hätte ich noch den Wunsch, dass es ohne X11 lauffähig ist. Links zum Thema Inkscape
http://inkscape.org =================================== |
I M P R E S S U M Cleverprinting ® |
 Inkscape war in seiner ersten Version (aktuell ist 0.46) im November 2003 verfügbar. Hervorgegangen ist das Programm aus dem Vektor-Editor Sodipodi und wird von einem Kernteam von 4 Autoren entwickelt, zusammen mit einer Community von bisher insgesamt etwa 100 Beteiligten – verteilt über die gesamte Zeit.
Inkscape war in seiner ersten Version (aktuell ist 0.46) im November 2003 verfügbar. Hervorgegangen ist das Programm aus dem Vektor-Editor Sodipodi und wird von einem Kernteam von 4 Autoren entwickelt, zusammen mit einer Community von bisher insgesamt etwa 100 Beteiligten – verteilt über die gesamte Zeit. 





 In vielen Inkscape-Funktionen findet man nützliche Details, die einem Boliden wie Illustrator auch gut zu Gesicht stehen würden
In vielen Inkscape-Funktionen findet man nützliche Details, die einem Boliden wie Illustrator auch gut zu Gesicht stehen würden





 Monika Gause, freischaffende Kommunikationsdesignerin, pflegt seit 1990 ein inniges Verhältnis zur Vektorgrafik. Nach einem Intermezzo im Multimedia-Bereich wieder in Leidenschaft entflammt als Autorin der Galileopress-Praxisbücher Illustrator CS2 und CS3, einiger Fachartikel (PAGE, DOCMA) sowie tausender Beiträge in diversen Online-Foren zum selben Thema.
Monika Gause, freischaffende Kommunikationsdesignerin, pflegt seit 1990 ein inniges Verhältnis zur Vektorgrafik. Nach einem Intermezzo im Multimedia-Bereich wieder in Leidenschaft entflammt als Autorin der Galileopress-Praxisbücher Illustrator CS2 und CS3, einiger Fachartikel (PAGE, DOCMA) sowie tausender Beiträge in diversen Online-Foren zum selben Thema.